이번 포스팅은 티스토리 글 작성 시 링크를 통해 글 내부이동을 하는 방법에 대해 알아본다.
매우 간단하니, 익혀놓고 유용하게 사용해보자 ~.~

1. HTML 모드에서 아이디 지정하기
먼저 하이퍼링크로 이동할 곳을 찾아놓고, 글쓰기 모드를 우측상단의 기본모드 에서 HTML 로 바꿔준다.

원하는 구간 쉽게 찾기
Control + F 를 이용하여 문장을 입력하면 쉽게 찾을 수 있다.
기본 모드에서 제목1 을 사용했다면 <h2 ~~>, 제목2 를 사용했다면 <h3 ~~> 와 같은 태그가 달려있는 부분을 찾으면 된다.


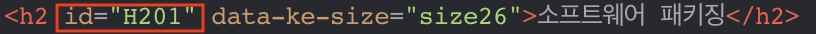
찾았다면, 이제 이부분에 아래와 같이 id 를 추가 해준다.
<h2 id="원하는 문자">텍스트</h2>

원하는 문자를 넣으면 되며, 속성의 위치는 상관이 없다(어차피 '<h2' 의 바로 뒤로 이동한다)
2. 하이퍼링크로 아이디 지정하기
이제 하이퍼링크를 넣을 글을 작성한다.
나같은 경우에는 가장 위쪽의 목차안에 글을 넣어줬다.
글을 작성했다면 다시 1. 번과 같이 HTML에서 찾아서, <a></a> 태그를 하나 추가해 줄 것이다.
<a></a> 태그 설명
<a></a> 태그는 하이퍼링크를 걸어주는 태그로,
속성은 아래와 같다.
- href: 클릭시 이동 할 링크
- target: 링크를 여는 방법
- _self: 현재 페이지 (기본값)
- _blank: 새 탭
- _parent: 부모 페이지로, iframe 등이 사용된 환경에서 쓰인다.
- _top: 최상위 페이지로, iframe 등이 사용된 환경에서 쓰인다.
- 프레임이름: 직접 프레임이름을 명시해서 사용할 수도 있다.
이제 아래와 같이 태그를 추가해주고, href 속성에 이동할 글의 id 값을 입력한다.
<a href="id값">대체텍스트</a>

이제 완료하고 다시 글에 들어가 확인 해보면 제대로 동작하는것을 확인할 수 있다.🙆♂️
나는 긴 글에 대해서 아래와 같이 목차를 완성해봤다!

확인은 아래에서!
[정보처리기사 필기] 제품 소프트웨어 패키징
목차 소프트웨어 패키징 릴리즈 노트 작성 디지털 저작권 관리(DRM) 소프트웨어 설치 매뉴얼 작성 소프트웨어 사용자 매뉴얼 작성 소프트웨어 버전 등록 소프트웨어 버전 관리 도구 빌드 자동화
kimasill.tistory.com
오늘은 HTML 모드를 이용해서 티스토리에서 글 내 하이퍼링크를 탑재하는 방법에 대해 알아봤다.
이 외에도, 마크다운 모드를 이용해도 가능하기 때문에 이부분은 다음번에 포스팅 해보게써

*궁금한 사항이나 질문은 댓글로 남겨주세요!
'문서관리' 카테고리의 다른 글
| [Mac] 맥 에서 텍스트 파일(.TXT) 만들기 (0) | 2022.03.26 |
|---|---|
| [Window] 파일 탐색기로 하위 파일/폴더 개수 확인하기 (0) | 2022.01.28 |
| [Tistory] 티스토리 블로그 폰트 변경하기 (3) | 2022.01.26 |
| [오피스] .show 파일 열기 (0) | 2022.01.24 |





댓글